はね丸のWEB工房>自作やWEBサービス>投稿記事を個別表示
自作CMS(ブログシステム)をスマートフォン対応にしました

自作CMS(ブログシステム)を作成した際には、まだ携帯電話(所謂ガラケー、フィーチャーフォン)がほとんどであり、スマホ対応は後回しにしていました。
ところが現在は完全に逆転していまして、スマートフォン全盛の時代に突入しています。
このブログは技術系のため、いまだ8割がパソコンからのアクセスになりますが、「イクメンはね丸の思うこと」など雑多ブログや、他のほとんどジャンルはほぼスマホで見られているようです。
まぁガラケーと違いまして、スマホであればPCサイトも見れますのでアクセスがなくなることはないのですが、やはりスマホに対応したデザインの方が見やすさが違います。
自分の勉強も兼ねまして、自作CMSのスマホ対応をすることにしました。
Search Consoleの「モバイルユーザビリティ上の問題」も減らしたかった

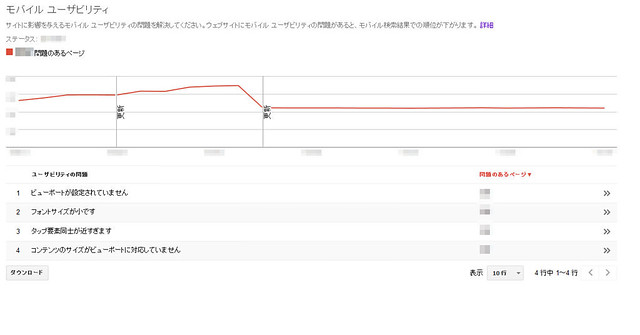
Search Console(旧Googleウェブマスターツール)に「モバイルユーザビリティ」の項目があるのですが、私のサイトはスマートフォンに対応していませんので、当然如く「モバイルユーザビリティ上の問題が検出されました」に引っ掛かっています。
メールでも五月雨式に通知が来ましたし、Googleウェブマスターツールのモバイルユーザビリティでも、問題のあるページ数がほぼサイトのページ数と一致してます。(笑)
今までは気にしていませんでしたが、上記のようにスマホで見られている方が思いの外多く、「モバイルユーザビリティ上の問題が検出されました」の数の多さの重みが私の中で変わってきました。
またGoogleはモバイルユーザビリティに関しても表示順位の判定に使用する、と言っており、今のところほとんど影響無しとみているのですが、どうせであればモバイルユーザビリティ上の問題の数も減らしたいなと、スマホ対応に踏み切りました。
サイトのURLはPC版とスマホ版で同一のものに
スマホが台頭してきたスマホ聡明期には、いろいろなプラットフォームに対応するため、URLをサブドメインやフォルダで分けたり、特別なパラメータを付与して表示の切り分けをしていたました。
単なる聡明期で技術的に…というだけではなく、パソコン、ガラケー(しかも3社微妙にHTMLの形式が違う)、スマートフォンと多数に対応する必要があったため、1つに集約するのはとても困難だったのもあると思います。
現在はガラケーのシェア縮小からガラケー対応がほぼ選択肢から外され、パソコンとスマートフォンの2つに絞ることができるようになりました。
しかもガラケーのように独自技術ではなく、パソコンとスマホの違いはほぼ画面サイズのみとなり、かなりシンプルに対応することが可能となっています。
サイトの構成によってはCSSの対応だけで済むことになりまして、いくつもURLを用意する必要もなくなりました。
もちろん私も1つのURLで、パソコンとスマホの両対応にすることにしました。
レスポンシブではなく、あえてプログラム側でスマホ対応
現在の旬はGoogle様の推奨もあって、レスポンシブで対応する例が多いと思います。
CSSのみで対応できますので、レスポンシブ向けの記述方法を知っていれば、かなり手間のかからない楽な対応になります。
ただ私はレスポンシブは未経験で、勉強する時間が必要でした…。(汗)
またレスポンシブにしますと、情報量はパソコンと同等になりますので、サイトのタイプによってはスマホに向かない情報量(データ量)になりますし、情報の並びもパソコンの表示がベースとなるため、それほど大胆に変えることはできません。
せっかく自作でブログシステムを作っていることもありますし、プログラムでプラットフォームを判定して表示内容や位置を大胆に変えれるようにしました。
とは言いましても、今のところはパソコン版とスマホ版でそれほど大胆に変えていません。(笑)
まずはスマホ対応自体を実現することが私にとって大事でしたので、凝った造りよりもスピードを重視しました。
サラリーマンで昼間は働いていますので、時間が空いた際にニーズに合ったものを徐々に取り込んでいく予定です。
はじめから「完璧」を作る必要は無いのです。
モバイル フレンドリー テストでGoogle様に気に入られたか見る

一応自分なりにモバイル対応(スマホ対応)したつもりですが、Google様がどう感じるかは別問題です。
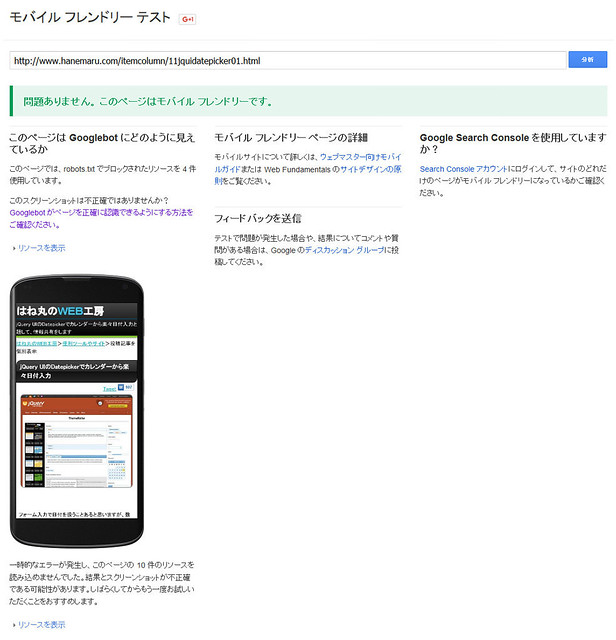
ただそこはGoogle様、モバイルユーザビリティ上の問題があるかないかを判定するためのツール「モバイル フレンドリー テスト」なるものを用意してくれています。
モバイルユーザビリティを判定したいサイトのURLを入力しまして、「分析」ボタンを押すだけでGoogle様のお告げが出ます。
結果は無事「問題ありません。 このページはモバイル フレンドリーです。」でした。
注意点としましては、1回の操作で全ページをチェックしてくれるわけではなく、入力したURLの1ページのみの判定です。
なので私はトップページ、記事の一覧ページ、記事の詳細ページの3つをモバイル フレンドリー テストでテストしました。
中に書いてある文章はモバイルユーザビリティには関係なく、あくまでページ構成が問われているわけですから、タイプの違うページを代表して調べるだけで良いと思います。
対応後はみるみる「モバイルユーザビリティ上の問題が検出されました」の数が減っていき、スマホ対応は問題無く完了したことになります。
いやぁ自分に対してお疲れ様、です。(笑)
Tweet

|
||
| カテゴリー | : | 自作やWEBサービス |
| キーワード | : | WEBサービス,ブログ,自作CMS,スマホ対応 |
コメントを記入する
コメントを受け付けました。
コメントは管理人の承認後、表示されます。








