はね丸のWEB工房>投稿記事を一覧表示
Product Advertising APIを使用して画像と口コミを取得

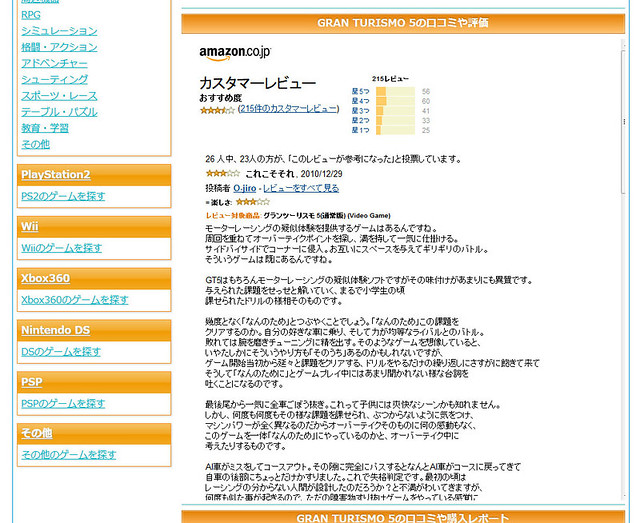
再びで申し訳ないですが、「まとめてゲーム」のちょっとした機能改善をしています。
時間がなくて後回しにしていたamazonの「Product Advertising API」を使用した商品画像の拡充と、アマゾンのサイト内で使用されている口コミやレビューの取り込みです。
Product Advertising APIは別のサイトでも使ったことがありますが、かなり久しぶりに使います。
特に2010年11月9日に実施された「Reviewsレスポンスグループの仕様変更」以降初めてですので、ちょっとドキドキします。(笑)
>>Product Advertising APIを使用して画像と口コミを取得の詳細を読む
カテゴリー:WEB API | キーワード:WEB API,amazon API,Product Advertising API,PEAR,Services Amazon
jQuery UIのDialogでメッセージやフォームをダイアログ表示

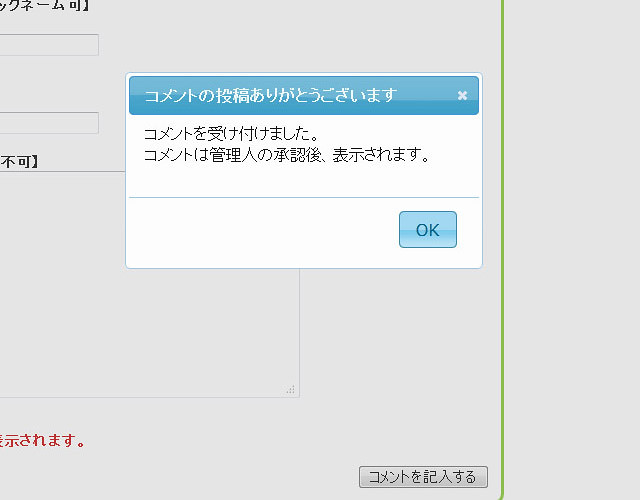
このブログのコメントは承認制でして、入力しても入力したものが消えるのみでした。
その動作ですと入力した方は、本当に投稿できたのか不安になることもあるでしょう。
そこでコメントを受付時に、その旨を知らせるダイアログを表示することにしました。
サイトを訪問したユーザーの方へ特別に訴えたい・注目してもらいたい際に、ポップアップするダイアログはとても効果的だと思います。
その実現方法として、jQueryのプラグインである「jQuery UI」の1機能、「Dialog」を使用しました。
Dialogを使用することで、スタイリッシュなダイアログを簡単に実装できます。 >>jQuery UIのDialogでメッセージやフォームをダイアログ表示の詳細を読む
カテゴリー:便利ツールやサイト | キーワード:jQuery,JavaScript,jQuery UI,Dialog,ダイアログ,ポップアップ
jQuery UIのDatepickerでカレンダーから楽々日付入力
フォーム入力で日付を扱うことあると思いますが、数字だけの割にはいろいろと制御が面倒な部分でもあります。
入力フォーマット、年・月・日の制御など、作る側としてはかなり見えない部分の仕事が増えます。
入力するユーザの立場としても、フォームがドーンとあっただけでは入力に迷いますし、こういう局面ではカレンダーなどで曜日や日にち間隔を確認しますよね。
この両者の不便さを解消する方法として、jQueryのプラグインである「jQuery UI」の1機能、「Datepicker」で解消できます。
Datepickerを使用することで、フォームへの日付入力の際、カレンダーを表示して入力補助をするインターフェースを、簡単に実装できます。 >>jQuery UIのDatepickerでカレンダーから楽々日付入力の詳細を読む
カテゴリー:便利ツールやサイト | キーワード:jQuery,JavaScript,jQuery UI,Datepicker,日付入力,カレンダー
Yahoo!地図WEB APIでマップ表示

2011年10月27日くらいに発表されましたが、2012年1月1日からGoogle Maps APIが有料化されます。
もちろん無条件ではなく、1日に2万5000回以上アクセスした場合に課金対象となるようです。
個人であればほとんど関係ない数字ですが、もし超過した場合はAPIが利用できなくなるのではなく、強制課金という恐ろしい仕様…。
詳しいことは「Google Maps APIの有料化・料金・利用制限まとめ」でまとめられているようなので、興味のある方は見てみると良いかもしれません。
私のサービスも余裕だとは思うのですが、良い機会ですので他の地図サービスに目を向けてみることに。
そこでGoogle Maps APIの対抗馬、Yahoo! Open Local PlatformのJavaScriptマップを触ってみました。 >>Yahoo!地図WEB APIでマップ表示の詳細を読む
カテゴリー:WEB API | キーワード:WEB API,Yahoo!,地図,YOLP,Yahoo!地図WEB API
ミニサイト作成用自作ブログシステム(CMS)を作りました

「ブログシステム(CMS)を自分で作ってます」にも書きましたとおり、このはね丸ブログでも使用している一般的なブログシステム(CMS)を以前作製しました。
最近になっていくつか書きたいテーマが出てきたのですが、ネタの性質的にブログように情報を蓄積していくタイプではなく、短期完結のテーマ特化型のサイト(情報サイト、ミニサイト)として構築したいと思うようになりました。
以前作製したブログシステムを使うこともできたのですが、どうせならミニサイト専用のCMSでも作ってみようかと思いまして、最高でも30記事くらいなコンパクトなサイトを作るためのCMSを作ってみました。
>>ミニサイト作成用自作ブログシステム(CMS)を作りましたの詳細を読む
カテゴリー:自作やWEBサービス | キーワード:WEBサービス,ブログ,自作CMS,ミニサイト
Yahoo!知恵袋APIが2017年4月26日でサービス終了、有料化へ

Q&Aサイト(利用者が質問を公開し、回答を募って疑問を解消する仕組み)の大手になったYahoo!知恵袋。
質問とベストアンサーだけとはいえ、その膨大なデータを使用できるYahoo!知恵袋APIはWeb APIの中ではかなり利便性・汎用性の高いAPIです。
私も愛好者であり、Webサービスを自作する際は必ず使用を検討するAPIの1つでした。
しかし2017年4月26日でAPIの提供が終了し、また魅力的なAPIが1つ消えました…。(汗)
>>Yahoo!知恵袋APIが2017年4月26日でサービス終了、有料化への詳細を読む
カテゴリー:便利ツールやサイト | キーワード:WEB API,Yahoo!知恵袋,Q&Aサイト
Yahoo!地図APIでマーカーをクリックすると吹きだしを出す方法

Google Maps APIを使っている人にとっては、今回のタイトルは「はい?」と感じるほどに当たり前のことだと思います。
私もそう感じた1人です。(笑)
公式解説ページである「Yahoo!デベロッパーネットワークJavaScriptマップ」を見ましても、アイコン(マーカー)、吹きだし(バルーン)のキーワードが出てきますので、当然できるものとばかり思っていました。
ところが、ここからドツボにハマる私がいます…。 >>Yahoo!地図APIでマーカーをクリックすると吹きだしを出す方法の詳細を読む
カテゴリー:WEB API | キーワード:WEB API,Yahoo!,地図,YOLP,Yahoo!地図WEB API
高速+高機能+FTPS対応の無料FTPソフトFileZilla Client

私はWEBの作業をするようになってから、ずーっとFTPクライアントにはFFFTPを使用してきました。
知名度もあり多機能、使いやすさも抜群であったため、他に乗り換える必要もなかったです。
ところが2年ほど前くらいからでしょうか、万単位の大量ファイル転送が月次で必要となり、FFFTPでは対応できなくなりました…。
転送が遅くて時間がかかることと、転送途中でソフトが固まってしまい、やり直しばかりが発生するように。
とても作業になりませんので、代わりになるようなFTPクライアントを探した結果、FileZilla Clientに行き着きました。
今のところ、私の中では最強のFTPクライアントです。(笑) >>高速+高機能+FTPS対応の無料FTPソフトFileZilla Clientの詳細を読む
カテゴリー:便利ツールやサイト | キーワード:FTP,FileZilla,FTPS,ファイル転送,アップロード,フリーソフト
「CrossSlide」写真や画像をかっこよくスライド表示
私はコンテンツを作るのは得意ですが、トップページがどうも苦手で…。
「まとめてゲーム」を作る際、トップページに何か華が欲しいと考えていました。
そこで思いついたのはサイトの要点を説明する、ちょっとしたムービーですね。
華やかなだけでなく、サイトを訪問者に知ってもらうこともできますので。
セオリーで言えばFlashを使用したいところです。
ただ一応使用経験はありましたが、もう5年ほど前の話です。
…完全に忘れてますね。(笑)
仕方ないので、何か簡単に実現できる方法が無いか?と探していたところ、jQueryのプラグインとして動作する「CrossSlide」というものを見つけました。
>>「CrossSlide」写真や画像をかっこよくスライド表示の詳細を読む
カテゴリー:便利ツールやサイト | キーワード:jQuery,JavaScript,CrossSlide,スライドショー
画像の無断使用(著作権侵害)とクレームあり、その理由と対処方法

by MusesTouch - digiArt design
私は個人で細々とサイト運営をしていますが、作成したサイトに対してクレームが何件か来た経験があります。
私の運営サイトは全てWebサービス、もしくは複数Web APIを使用したマッシュアップサイトですので一般的ではないかもしれませんが、便利なプラグインやAPIを使用している場合にも同じことになるかもしれませんので、ちょっと一例として書いてみたいと思います。
単なるクレームならまだ良いのですが、レンタルサーバ経由で来るため良し悪しの判断無く「サイトを止めるぞ」と脅されのが厄介です。(汗)
>>画像の無断使用(著作権侵害)とクレームあり、その理由と対処方法の詳細を読む
カテゴリー:自作やWEBサービス | キーワード:サイト作成,運営,クレーム,無断使用,著作権侵害,パクリ








