はね丸のWEB工房>自作やWEBサービス>投稿記事を個別表示
自作CMSにjQueryを使ってflickrへの画像アップロード機能を搭載

「ブログシステム(CMS)を自分で作ってます」にもありますように自分で作りました自作CMSですが、自分専用に作っていますので管理者画面や機能はかなりショボイです。(笑)
自分で作っているので自分だけがわかっていれば良く、また作製時間優先で最小限の機能しかも持ち合わせていません。
ただ記事をたくさん書くことになりますと、この小さな至らない部分が結構に手間となり、逆に時間を取られるようになりました。
また妻にも使ってもらおうと思い立ち、少し自作CMSを改良することにしました。
画像(写真)は画像編集ツールでサイズ変更してFTP
至らない部分は多々ありますが、一番の大物は画像のアップロードです。
今までは使用する写真を画像編集ツールでサイズ変更し、自作CMSが動作しているサーバへFTPツールでアップロードしていました。
サイズも一覧用の小さい画像と、本文用の大きな画像を用意していました。
技術の必要な作業ではないのですが、作業のステップ数が多く、特に技術系の記事はスナップショットが大量に必要となるため、気が狂いそうになります。(笑)
まずはこれを簡易化することにしました。
画像(写真)を簡単にアップロードを出来るようにアップローダーを作成

本来の形としては、自作CMSの管理者画面上で全ての操作が完結した方がよいでしょう。
よって管理者画面に画像アップローダー機能を付けることにしました。
そこでまずは、jQueryプラグインのファイルアップローダー探しです。
今時一から作るのはナンセンスです。(自作CMSは一から作りましたが…)
jQueryのプラグインでいい感じのファイルアップローダーがないか、ネットでいろいろ探してみました。
画像アップローダーの条件としましては、
・私が理解できて改造しやすいこと(笑)
・複数の画像を一括でアップロードできること
・操作画面がわかりやすいこと
・アップロードの進行状況が表示されること
です。
4つほど候補となるjQueryプラグインを見つけましたが、実際自分で使ってみて「plupload」を使うことにしました。
jQueryプラグイン「plupload」を選んだ理由としましてはコアな部分のプログラムがわかりやすく、改造が容易だったからです。
pluploadの詳細については、また別の記事にしたいと思います。
pluploadをflickrへアップロードできるように改造

当然のことながらどのjQueryのファイルアップローダーも、自身のサーバ上にファイルをアップロードする仕様であり、外部のサービスと連携してそこにアップロードする機能はありません。
よってプログラムを弄って、flickrへアップロードできるようにカスタマイズする必要があります。
なぜ内部に格納ではなく、flickrへアップロードにすることにしたかと言いますと、flickrへアップロードするだけで多彩なサイズの画像を作ってくれるからです。
自分で作成して自サーバへ実装することもできますが、かなり処理が重く、他のユーザーが利用するWEBサービスにも使用したい思いもありまして、できるだけサーバに負荷をかけたくありませんでした。
あとはディスク容量と通信量の問題ですね。
ディスク容量は直感的に意識できると思いますが、意外に厄介なものは通信量です。
画像の多いサイトをユーザーが参照した際、画像によるサーバ側のネットワーク占有量はかなりのものです。
借りているレンタルサーバなどによっては、これがネックでサイトを止められたり、制限を受けたりしてしまいます。
これらを回避するために、画像系はflickrに格納するようにしています。
flickrへのアップロード処理は、flickrが提供するAPIを使用します。
jQueryプラグインpluploadのファイルアップロード処理は1つのPHPで作られていましたので、内部を解析してflickrへのアップロード処理を組み込みました。
pluploadのメッセージ関係が全て英語だったので日本語に修正
自分用であれば英語でも構わないのですが、先ほども書きましたとおり他のユーザーが利用するWEBサービスにも使用したい思いまありまして、メッセージ関係をわかりやすい日本語に変換することにしました。
どこにメッセージが格納されているのか見つけるのが大変でしたが、見つけてしまえば日本語に書き換えるだけですので、技術的にはそれほど難しいものではありませんでした。
英語力は若干必要ですが。(汗)
メッセージだけでなく、外見もサイトに合わせたものにしたかったため、そこも少し弄りまして完成です。
jQuery BlockUI Pluginを使ってアップロード中の画面ロックを実現

pluploadはアップロード中でもボタンなど画面操作が出来てしまいます。
画像アップロード中の途中キャンセルなど便利な面もあるのですが、flickrを使っている都合上、途中キャンセルは避けたいところです。
また個人的にも、アップロード中はロックを掛けるのが妥当だと思っています。
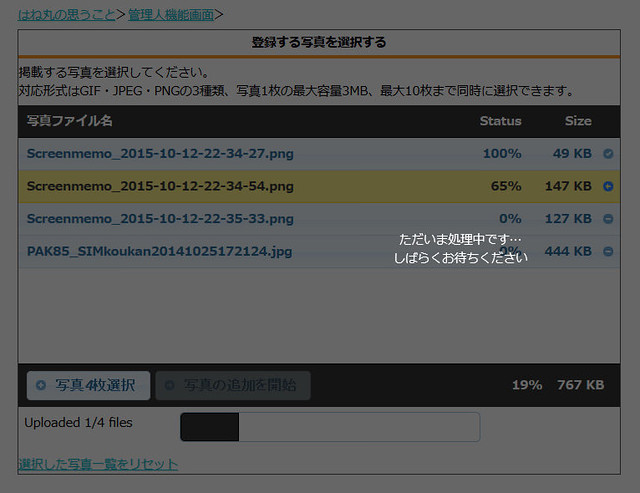
そこで「jQuery BlockUI Plugin」を使用して、アップロード中は画面を暗くして操作できないようにロックするようにしました。
改造したpluploadで複数の画像を同時アップロードする機能完成

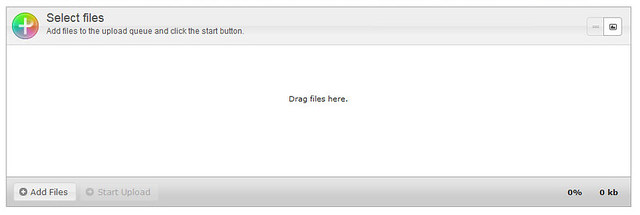
改造したjQueryプラグイン「plupload」で実現した、flickrへの画像アップロード機能がこちらになります。
昔であれば、HTMLのformを羅列して複数画像のアップロードを実現していたところですが、今は1画面にいろんな機能を持たせることができます。
できる機能としましては、
・ドラッグ&ドロップでアップロードするファイルを複数設定できる
※HTML5の機能のため、ブラウザの対応状況によるが、対応していないブラウザで表示すると画面内の文字が消える
・従来のダイアログ形式にも対応、Shift押しで複数アップロードも可能
・アップロード予定のリストをGUIで削除など編集が可能
・アップロードするファイル数、ファイルサイズ(容量)、ファイルタイプが指定、制限ができる
・アップロードの進捗状態のわかるゲージ付き
※同じ時間がかかっても、進捗状況がわかる方が人は速く感じるそうです
・flickrを利用しているので、1回の画像アップロードで複数サイズの画像が生成される
といったところです。
最近のファイルアップローダーとしてはそれぼと珍しい機能はありませんが、自分で作って動作する瞬間は「お~!」と思ってしまいます。(笑)
これでいろいろな工程を経て写真や画像をアップロードしていたものが、ドラッグ&ドロップしてボタンを押すだけに済むことになります。
かなりの高率アップになりますし、単純に自分の作ったものがパワーアップするのは嬉しいですよね。
Tweet

|
||
| カテゴリー | : | 自作やWEBサービス |
| キーワード | : | WEBサービス,ブログ,自作CMS,jQuery,flickr |
コメントを記入する
コメントを受け付けました。
コメントは管理人の承認後、表示されます。








